WordPressの有料テーマで大人気の「ハミングバード」。私もありがたく使わせてもらっていたのですが、やりたいと思っていたことができそうな海外有料テーマを見つけてしまったので、思い切ってテーマを変えてカスタマイズに挑戦しました。

使ったのは、アメリカの有料テーマAngie MakesのLucy&Laneです。
公式サイトはこちら>> Angie Makes
ハミングバードのいいところは、カスタマイズいらずできれいなブログが書けること。ハミングバードからAngie Makesのテーマに変えてみて、ハミングバードのありがたみをしみじみと感じました。
細かいところまで気を配って作り込まれているので、本当に安心して使えるテーマだったなあと。
テーマを変えてからカスタマイズに2週間ぐらいかかりましたが、どうにか形になったのでリニューアルオープン宣言することにしました。これでブログの骨格となる構造ができたので、あとは記事を書いて肉付けするだけ!頑張るぞ。
というわけで、今回のブログ構造改革、使っているテーマ、新ブログのトップページについて書いておきます。
【追記】現在のトップページは、Elementorという無料プラグインを使ってカスタマイズしています。どのテーマにも使えるとても簡単なプラグインなので、トップページのカスタマイズを考えている方はぜひ確認してみてくださいね。
Elementorの使い方の記事はこちら>>無料プラグインElementorの使い方。コード不要でワードプレスのトップページを超簡単にカスタマイズする方法
今日のトピック
トップページのデザインを変えたかった理由
今回のブログ構造改革でどうしてもやりたかったのは、トップページをつくってカテゴリーとサブカテゴリーを分かりやすく表示すること。「私のブログはこんな事を書いてますよ!」と一目でわかるようにしたかった。
それでもって、ブログ内のテーマを分かりやすくしたら、過去記事へのアクセスが増えないかなー。少ない記事数を効率よく読んでもらいたいなあ。という下心がもとになっています。
ブログトップページでやりたかったこと
具体的にどういうことをやりたかったかというと
[wc_box color=”secondary” text_align=”left”]- メインカテゴリーを4つにしぼる
- トップページにスライダーをいれて、各カテゴリーにリンクさせる
- トップページに各カテゴリー内のサブカテゴリーのイメージリンクを表示する
- ブログ新着を表示する
- カテゴリー別のブログ新着か人気記事を表示する
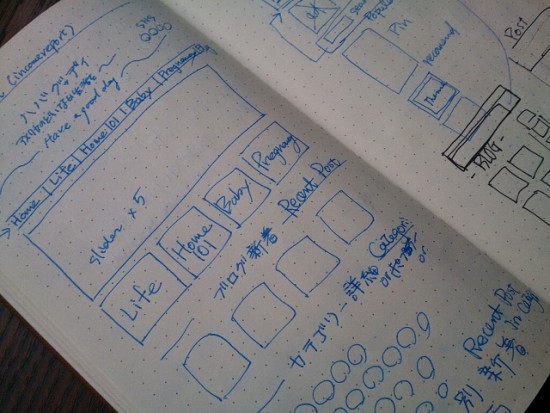
これをもとにざっと紙に書いたトップページのイメージ図はこんな感じです。

問題はこのアイデアをどうやってブログで実現するか?
本当にこれが問題でした。
なにせコードのことは、基本の作法もわかってないもので、自力でコードをいじってトップページを作るとか私にはムリ。なにかないかなと探していたら、ショートコードのプラグインを使えば、わりとやりたいことが簡単にできることを発見。
ですが、ここで重大な問題が。
今まで使っていたハミングバードは、すでにショートコードが使われているので、ショートコード系のプラグインと競合する可能性が大。
ここで、私の選択肢は2つ
1.ハミングバードの使いごこちのよさをとって、できる範囲でハミングバードをカスタマイズする(自力ではほとんどカスタマイズできそうにない…)
2.自分のやりたいトップページのデザインを実現するためにテーマを変える。その際は、ハミングバードで使っていたショートコードを全て手直しする
結局、難しい方の2番目の選択肢をとることにしました。
さすが大人気のハミングバード。このテーマ使っている人が多いので、若干あまのじゃくな私はテーマを変えたくなったというのもあります。
ブログの勝負は記事そのものとはいえ、やっぱり見た目もコンテンツの見せ方も重要なブログの個性なのよと自分を励ましつつ、カスタマイズの泥沼にはままったのでした。
選んだテーマはAngie MakesのLucy & Lane「女性ブロガー向け海外有料テーマ」
ハミングバードを卒業して一からテーマをカスタマイズするのは、私にとってはかなりのリスク。技術もセンスもないですし。としばらく見ていたら、なんとショートコードのプラグインを作っている会社が有料テーマを販売していました。
ショートコードのプラグインはこちら>>WP Canvas-shortcode
しかも、そのテーマが女性ブロガー向けにデザインされたもので見た目が可愛い!もちろん見た目だけでなく、豊富なショートコードやカスタマイザーからできるカスタマイズの豊富さなど、私でもカスタマイズができそうなテーマです。
数日ほどホームページを隅々まで見て、やっぱりここのテーマしかない!と思い切って購入しました。
Angie Makesの広告バーナーも可愛いですよね[wc_fa icon=”arrow-down” margin_left=”” margin_right=””][/wc_fa]。
Angie Makesのテーマのここがすごい!
私的にハミングバードからテーマを変える決め手になったことです。
[wc_accordion collapse=”0″ leaveopen=”0″ layout=”box”] [wc_accordion_section title=”デザインが可愛い”]女性向けテーマだけに、おしゃれな可愛い雰囲気のテーマがそろっています。そのまま使っても十分可愛いデザインと色の組み合わせです。しかも、テーマに合うブログキットも販売しているので、一緒に使えばさらに個性的なブログができます。
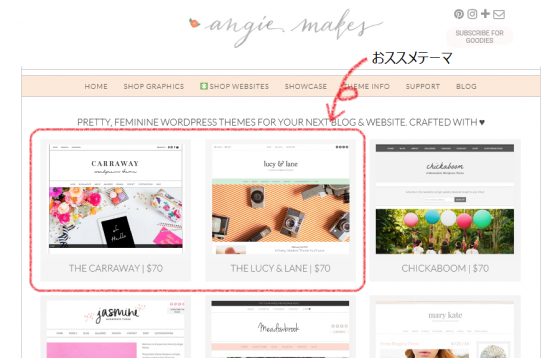
とくにおススメのテーマは、CARRAWAYかLucy & Lane 。この二つは新しいテーマなので、他のテーマよりカスタマイズの種類が豊富で機能が充実しています。
[/wc_accordion_section] [wc_accordion_section title=”ショートコードで簡単にやりたいアレンジができる”]ショートコードのプラグインを配布している会社なので、使えるショートコードが豊富。機能が多くてここで全部を紹介するのは難しいので、詳しくはこちらのページでイメージをつかんでください。
ショートコードのプラグインはこちら>>WP Canvas-shortcode
このテーマの説明をかいているアコーデオンもショートコードで簡単に挿入しました。さらにショートコードを使って、ブログ内やページなど好きなところにブログ新着、テーマ別の新着を読み込むことができます。
この機能をつかってトップページをアレンジしています。また個別ページの途中からサイドバーを表示させるなんてこともmore tagの挿入でできてしまいます。
[/wc_accordion_section] [wc_accordion_section title=”カスタマイザーでカスタマイズできることが多い”]ほとんどのフォントや色、ボタンの色、hタグの大きさなど、多くのことがカスタマイザーで調整できます。このカスタマイザーはデモサイトでデモを見ることができたので、購入前にどんな感じなのか確認できました。
逆に多すぎて、いまだに全体を把握しきれていないぐらいです。
しかもCSSもカスタマイザーにあるので、様子を見ながらCSSをいじることもできます。ファイルを直接いじるのではないので、私のような初心者には安心です。
[/wc_accordion_section] [wc_accordion_section title=”カスタマイズの情報が豊富”]今回テーマを思い切って変えよう!という一番の決め手になったのは、このカスタマイズ情報が豊富なこと。これにつきます。
どんなに可愛いテーマでもインストールしてから、どうやってカスタマイズしたらデモサイトのようになるのか分からない。というのはよくある話。
実際、以前に購入したBloggerの有料テンプレートはカスタマイズの仕方が全く分からず、使うのを断念したこともあります。
その点、このテーマには、デモサイトで使っているテンプレート(画像は除く)をインストールして、内容を自分のものと書き換えると、デモサイトと同じ構成のブログができあがります。
また、個別のカスタマイズに関しては、テーマごとに説明書があるので、自分自身でカスタマイズをするときも頼りになります。(Knowledgebase)
[/wc_accordion_section] [wc_accordion_section title=”サポート体制が充実している”]実は、最初にChickaboomを買ったのですが、カスタマイズの途中でLucy&Laneではできるけど、Chikaboomはできないことがあることに気が付きました。ダメもとでサポートに連絡すると、無料でLucy&Laneにアップデートしてくれるとのこと。
今は、Lucy&Laneを使っています。このこともあり、私のおススメは新しいテーマのCARRAWAY かLucy&Laneです。
[/wc_accordion_section] [/wc_accordion]ざっと調べた感じ、私が作りたかったトップページが自分で作れそうだ!と思ったので、ハミングバードを卒業する決心をしました。
とくに女性海外ブロガーにおススメのAngie Makesのテーマですが、カスタマイズがかなり自由にできる分、初めてWordpressを使うという方には、使い慣れるまでが難しいと思います。
ある程度Wordpressに慣れた後で、カスタマイズに挑戦したいけどコードはいじるのが苦手という方にはぴったりです。説明は英語ですが、図やビデオで説明しているので、分かりやすかったです。

ハバグッデイ!のトップページの構造
出来上がったトップページのイメージがこちらです。まだ微調整中なので、これからもすこしずつ変わる可能性はありますが、ほぼ紙に書いたイメージが実現しました。
カテゴリーごとの新着かポピュラーポストを表示してもいいかな?と思うもののネオン街のようにごちゃごちゃになりそうなので、今のところ表示していません。
ハバグッデイ!のブログページの構造
トップページを作ったけれど、やっぱり普通のブログとしてのトップページも作りたい!というわけでBLOGのトップページも作りました。
こちらは、最初はサイドバーなし、途中からサイドバーを表示させています。More tagを挿入するだけで切り替えができるので、すごく便利です。ここまで書いて気が付きました。サイドバーにホームページへのバーナーも作った方がよさそうですね。
Angie Makesのテーマのインストールの注意点
調子をこいてこんな感じのタブ表示にしてみました。もちろんショートコードでサクッと。
[wc_tabgroup layout=”box”] [wc_tab title=”インストールの手順”]1.購入後(PayPalで支払いできます)メールに添付されたアドレスからテーマをダウンロード
ダウンロードしたZipファイルの中に複数のファイルがあります。その中のThemeというファイルの中にテーマのZipファイルがあります。このファイルをインストールしてください。
2.推奨プラグインをインストール
詳しくはこちら>>Installation – Install Plugins Recommended for Your Theme
3.デモファイルをインポート(ツールの中のWordpressのブログ統合で使うのと同じもの)
詳しくはこちら>>How to Install Your Theme + Import Demo Data
4.子テーマを作成(作らなくてもいいですが、カスタマイズをするなら作った方が吉)
詳しくはこちら>>How to Declare A Child Theme
私の場合は、ここに書いてあるfunctions.phpのコードではうまくいかなかったので、WordPressテーマのカスタマイズで子テーマを使うべき理由、使い方など (寝ログ)のコードを使いました。
5.カスタマイズ
あとは好きにカスタマイズしてみてください。
[/wc_tab] [wc_tab title=”FAQの抜粋”]複数のサイトへインストールしてもよい(販売目的はのぞく)
フッターリンクは消してもいい。
などなど。
詳しくは>>Commonly Asked Questions FAQ
[/wc_tab] [/wc_tabgroup]女性ブロガー向け海外有料テーマのまとめ
今回紹介しているAngie Makesのテーマは、女性ブロガー向けにつくられているカスタマイズしてもしなくてもそれなりにオシャレに見えるテーマです。
女性ブロガー特に海外女性ブロガーの方でテーマ選びで迷っている方は、一度Angie Makesのホームページを見てみてくださいね。
今までギャラリー表示を一度も使ったことがなかったのですが、今回初めて使ってみてこれはかなり使える!と思いました。ブログ内容を写真の一覧で表示するというのはいいアイデア。レシピブログとか、アート系のブログでは特に活躍しそうです。
スライダーも記事中に自由に入れられるので、記事の内容によっては使ってみたいと思います。
いままでハミングバードを使っていたのでカスタマイズの苦労も楽しみもあまり知らずにいましたが、ブログのカスタマイズが楽しくなる感じがようやく分かりました。無料テーマをガリガリカスタマイズしている人達、本当にすごい!
ブログで表現方法が多くなった分、これからのハバグッデイ!の可能性が少し広がったと思います。
コンテンツの見せ方や記事の表現方法など、記事を書くこと以外のブログの楽しさも増えて、ブログを書くというより、ブログを作品として創る楽しみが増えました。
まだまだカスタマイズの途中ではありますが、これからもハバグッデイ!を気長に育てていこうと思いますので、応援よろしくお願いします。
今日はここまで。では!
Have a good day!





コメントを残す